Your logo, your brand, your merch
Your logo is the first impression of your brand as a whole, and the commitment you have to quality and brand identity. Branding relies on visuals more than words, like a photo says more about an item than its description.
If you want to make professional-looking logos, you need capable digital art software.
Adobe Photoshop is a tool for graphic design. Consider this blog a handy step-by-step guide for any logo design process.
How to create a logo in Photoshop in five easy steps
Our Photoshop logo design tutorial is for a fully updated, purchased Adobe product, but the instructions may work on other free alternatives with a similar toolset and User Interface. Other versions of Photoshop have the same set of tools, but they might be in a different location.
Learning to create a logo in Photoshop with an expensive Adobe subscription is not the be-all-end-all for a small business logo project. Always consider budget-friendly options.
If you’re satisfied with your decision, go to the Adobe website and select a subscription plan to purchase Photoshop (or get a free 7-day trial). We recommend the Photoshop plan starting at $20.99/mo.
You may also purchase the full Adobe Creative Cloud bundle for $54.99/mo, with a discounted set of 20+ apps and 100GB of cloud storage.
Adobe Creative Cloud includes Adobe Illustrator, one of the best tools for vector graphics and print designs, and Adobe Lightroom – a helpful photo editing tool.
Expert’s tip
“The utmost important thing to keep in mind when starting to design a logo is who your audience is. It is important that your logo resonates with your target audience, but it should also tell them who you are as a brand!
Another thing to remember – Keep it simple, but unique! Your logo should give your audience a good idea of who you are, but you don’t want it to tell your whole brand story. Your logo should also have a unique element to it, so people can easily recognize your company.”
Madison Thompson, Graphic Designer
1. Explore available tools

This Photoshop logos tutorial will instruct you through the menu bar, options bar, dashboard, and edit windows, to keep things simple.
Before you create a new document – on the left-hand side of your Photoshop workspace – you’ll see a set of editing tools. From top to bottom, the dividing lines separate their functions:
- View tools – zoom and hand tools
- Select tools – move tool, direct selection tool, shape select, lasso select, etc.
- Enhance tools – eyedropper, smart brush, clone stamp, blur, smudge, sharpen, etc.
- Draw tools – brush, pencil, pen, eraser, color gradients, shape tools, type tool, text box, etc.
- Modify tools – crop, perspective, straighten, content-aware, align tools, etc.
- Color selection – primary and secondary color options
These tools are similar in most digital graphic software programs. Familiarize yourself with the move tool, pen tool, shape tool, and text tool, as these will be the main items used for any logo idea.
2. Start with creating a Canvas

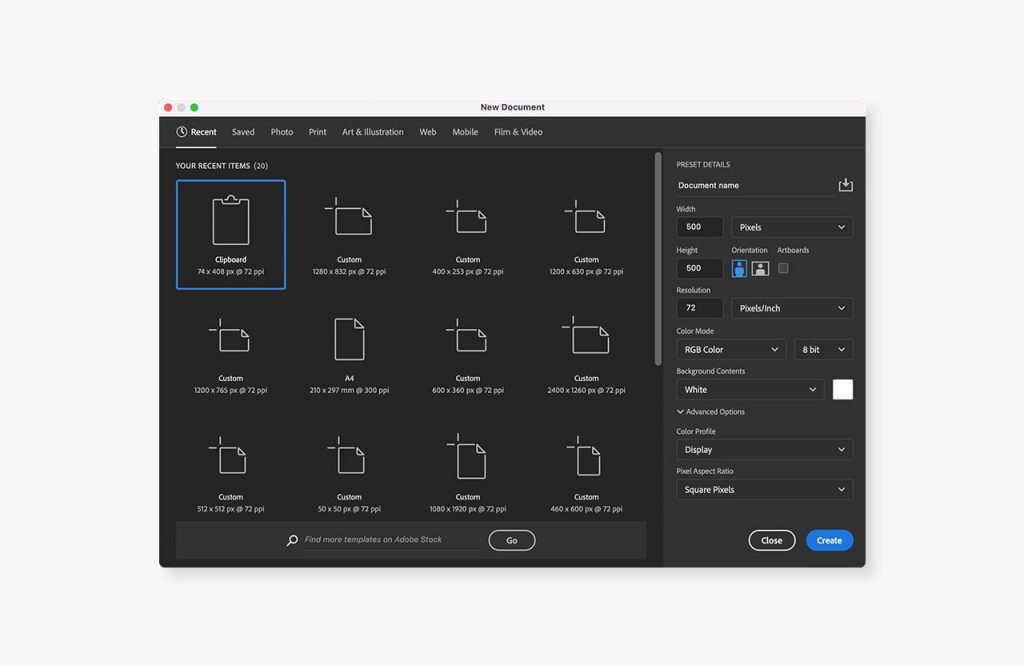
Open Photoshop, go to the top menu – File > New and create a new Photoshop document. Title your project and select custom document from the drop-down menu to create custom dimensions.
Then, choose your canvas size – we’ll use the default 500 x 500 pixels, but you may increase the size for your logo. Click Ok, and you should see a new white box – that’s your canvas. Change your canvas size at any time if you feel like you need more space.
Prepare your workspace:

To make your life easier, go to the main menu bar – Window > Workspace and select Essentials or Reset Essentials for an original Photoshop workspace.
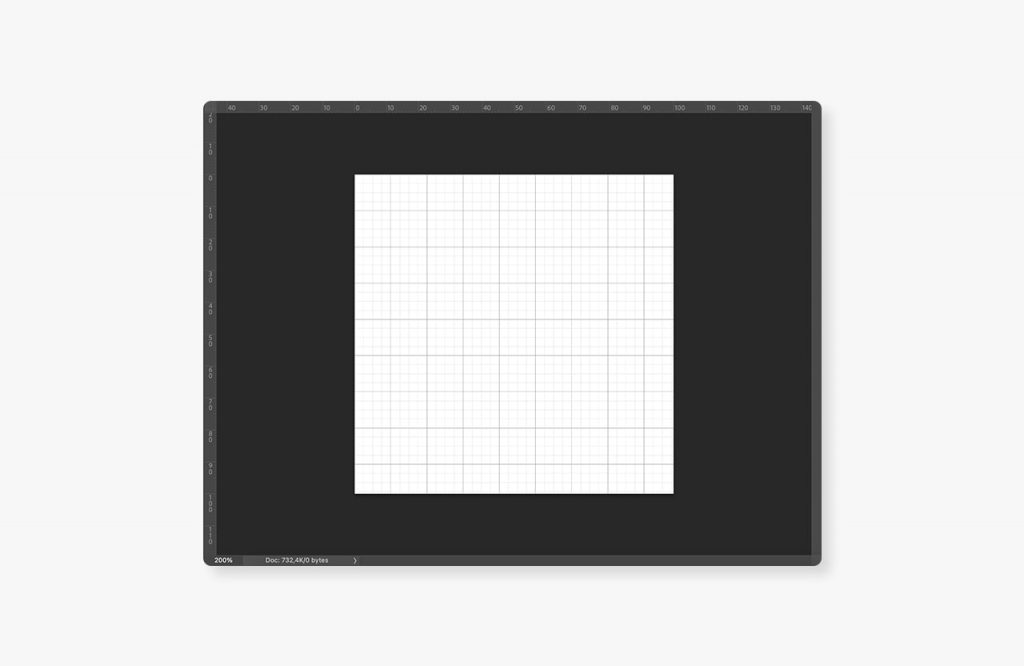
Then, go to View > Show and enable Grid and Smart Guides. Finally, Go to View > Snap to and choose Grid. You should now see a square grid on your new canvas, which will help you create a measured logo shape.
Create a new layer:

Next, you’ll need a new separate layer. Keep the background layer (the original canvas) intact to keep a uniform white backdrop for your drawings.
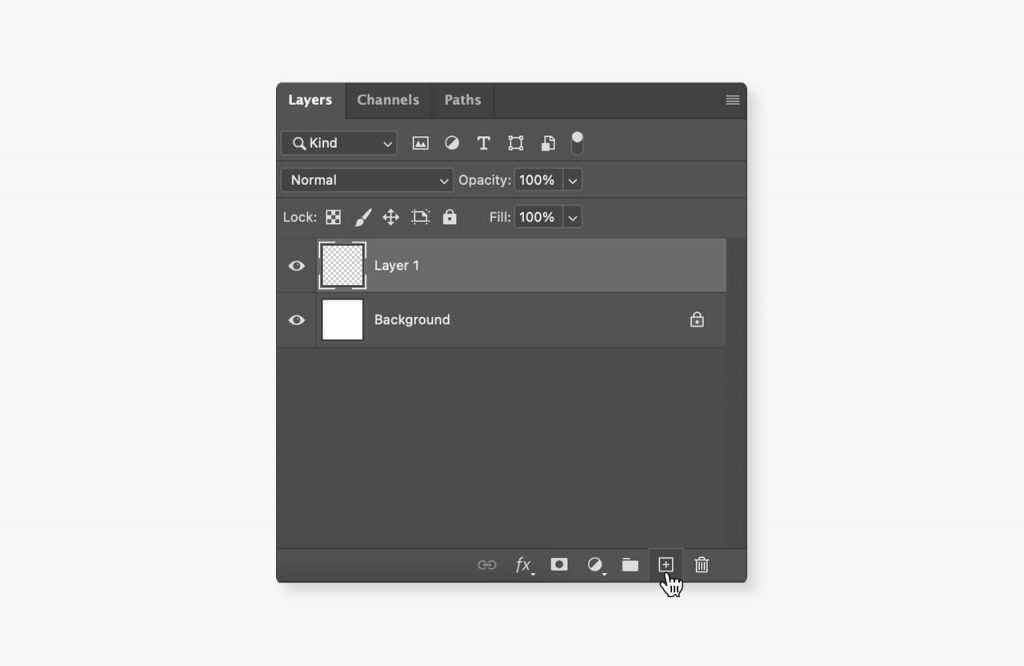
On the bottom right corner, in the Layers panel, click the Create a new layer button (page icon with a folded corner), and select the new layer by clicking on its name in the layer window.
Double-click the layer’s name to rename it if you wish.
To learn how to make a transparent logo in photoshop, simply delete the background layer once you’re done and export your file without a background. The empty space will be transparent.
To make a layer opaque, click on opacity in the layer’s window, and move the slider to increase the opacity percentage.
3. Draw a shape

Select the pen tool (fountain pen icon) from your toolbar to draw any basic shape. You’ll see a series of pen shape modifier settings on the top left menu bar of the Essentials Workspace:
- Fill – change the color (or no color) of the inner shape
- Stroke – change the line color and size of the stroke. You may also change the stroke options to a spaced-out line, dotted line, etc.
Draw with the pen tool:
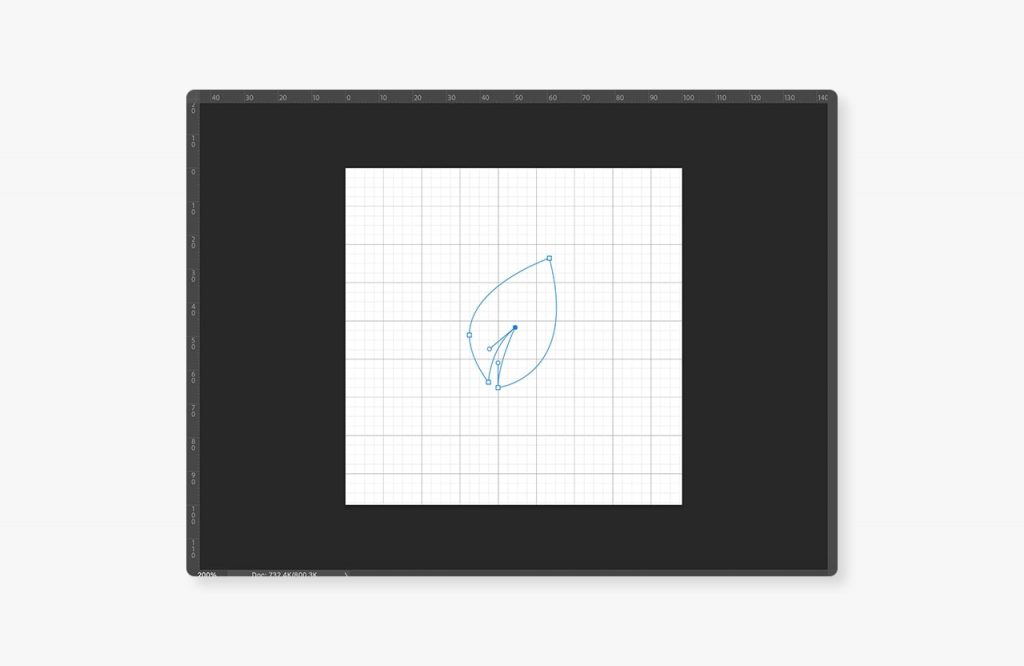
Click and release on the canvas to create a dot, and move your mouse to an adjoining point to make a line. Click and drag to create slanted or rounded lines. Use the grid to measure your shape appropriately.
Delete corner points and modify your lines by hovering over problem areas and clicking when you see the plus (+) or minus (-) icon.
Draw with the shape tool:

Select the shape you want by clicking and holding the Rectangle tool button. You can choose between a rectangle, rounded rectangle, ellipse, polygon, line, or a custom shape.
You can access the shape library on the top right dashboard by choosing the custom shape option. Click the drop-down arrow to select between hundreds of unique shapes.
Move and transform your shape:

Use the move tool to move your shape across the canvas – it will snap to the grid automatically (you can disable snap to grid in the main menu bar to move more freely).
To transform the shape, go to Edit and select Free Transform or Command+T (Mac) and Ctrl+T (Win). Press the Shift key and drag the corner of a shape outline to size it evenly.
Press the Alt key and drag the corner of a shape outline to size out specific dimensions.
Click and drag right outside of the outline to rotate the shape around its axis.
Then, press Enter to accept the changes. If you’re not satisfied, click Edit > Undo or Command+Z (Mac) and Ctrl+Z (Windows) to revert to the previous dimensions.
Organize your Layers panel:
Once you create a shape, it will stick to the layer you’re working on. If you draw another shape, Photoshop will move it to a new layer. You may move your shapes independently by selecting the appropriate layer.
Here are two ways to combine and move both shapes together at the bottom right corner layers window:
- Merge layers – Choose a selection tool. Select multiple layers with Command+click (Mac) or Ctrl+click (Win). Then, right-click the selection, and choose Merge Layers/Shapes to move and edit all objects together in a single layer.
- Group layers – To make a new group, select multiple layers, right-click, and select the group button – Group from layers – to move them to a folder. You may then edit the shapes together or select an individual layer to move independently.
You may also align your shapes by selecting two layers and using the align buttons to create exact dimensions automatically.
Duplicate objects for intricate designs:
To create an identical layer and make a copy of its objects, right-click on the layer and choose the Duplicate layer button or Command+J (Mac) and Ctrl+J (Windows) . Rename the new copy as you like, and you can move and combine it into your logo shape.
4. Change color or select gradient
Adding a solid color:

Select your shape layer, and click on the pen tool or shape tool, depending on which you used to make the shape. At the Fill or Stroke bar, click on the color square – you’ll see a set of color mode types:
- No color
- Solid color
- Gradient
- Pattern
- Custom color picker
Choose a solid color from the recently used colors section or click on the color picker on the top-right corner of the pop-up window. In the color picker, select your color and use the right-hand slider to change the contrast.
You can cut your work in half by creating color schemes with hex codes when building a brand. A defined color palette maintains consistency and will affect how a customer sees your business.
You can copy the hex code in the color picker window to automatically select one of your brand colors.
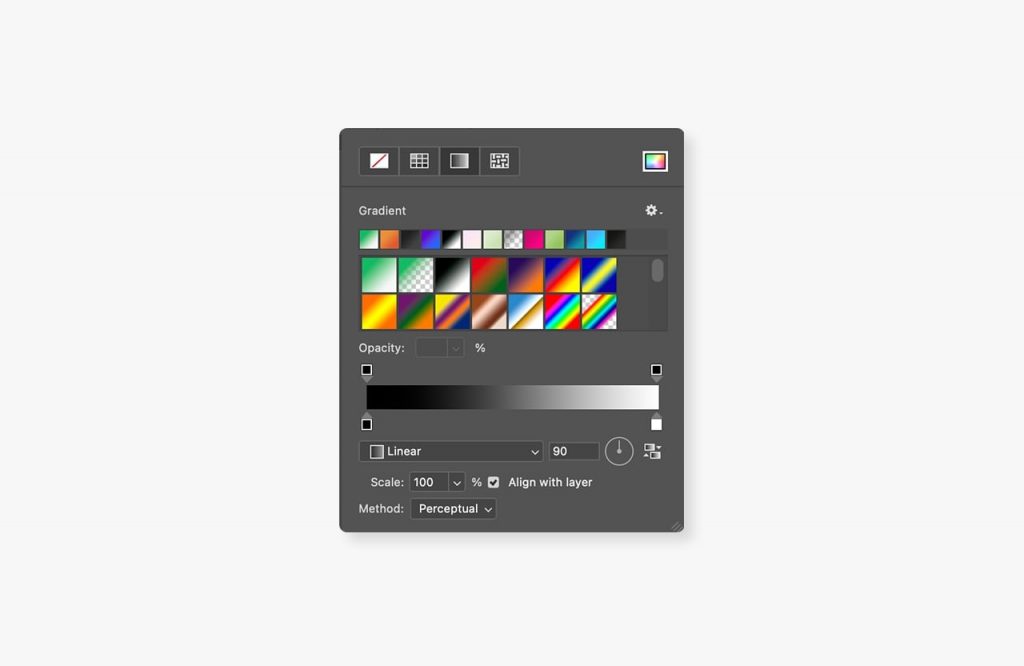
Add a gradient for more blending options:

Repeat the steps in the color section but choose the gradient color mode – the tool will apply a new gradient to your shape. There, you will see:
- Blending options
- Opacity
- Color slider
- Dimensions
- Rotation
- Scale
Double-click on the bottom arrows of the color slider to open a color picker. Select colors for each portion of the gradient slider (add more portions by clicking on an empty spot below the slider).
Click and drag the top arrows of the color slider until you’re satisfied with the gradient. Change opacity, dimensions, rotation, and scale to make your logo design.
5. Add text

Your logo should act as a watermark on your products and website – add text with the perfect font above or below your logo or incorporate it within your logo design.
To add text to your logo, select the type tool in the tools panel (or press T on the keyboard) . Click and drag across the canvas to create a text box, and write your business name or slogan. Center your text using the buttons on the Essentials workspace dashboard.
Select your font style and font type – regular, bold, or italic. Then choose font color, text color, size, and other text style features. Click the check mark icon to accept all changes.
Move the text box to your desired location, and resize it just like a shape.
Now, you should have a workable logo template. Photoshop offers other effects, scaling, and shape modifiers through the edit window in the main menu bar. Experiment with those options to further customize your logo.
Additional tips to make a great logo
Now that you know how to make a logo in photoshop using design tools, we’ll briefly describe additional tips that brands use for exceptionally memorable logo designs.
Select shapes wisely
Within the school of branding, the psychological perception of shapes in your logo can affect how customers view your business – a subconscious feeling that the shape imparts to the viewer:
- Circles: unity, community, stability
- Triangles: power, action, science
- Squares: efficiency, professionalism, practicality
- Vertical lines: strength, progress, upward motion
- Horizontal lines: tranquility, speed, forward motion
Expert’s tip
“Before jumping on to Photoshop, it’s important to have a rough idea laid out on paper. You can upload a picture of your rough design to Photoshop, and then start making it digital!
Don’t be afraid of the Pen tool! With practice, the Pen tool will be your most valuable asset. It allows you to make selections and paths in any way imaginable – and will make your life easier.
Use the application tools to your advantage. The shape tools such as the Ellipse tool, or the Rectangle tool, are a great way to start constructing your logo.”
Madison Thompson, Graphic Designer
Keep it simple and relevant
If you can sketch your logo – artistic skill notwithstanding – in under 10 seconds, your logo is simple enough to be easily recognizable.
Try to design logos with a central feature in mind – something a customer’s eyes can gravitate towards. Simple logos are not simple due to laziness – every shape, every bent line, and rounded corner needs a reason to exist. Keep it relevant to your brand.
Be careful with inspiration
You don’t need to be original, but you have to be different. Consider your brand, the competition, and the market to make a logo distinctive from existing features.
Think of a strategic color palette or a specific logo style that isn’t related to existing styles for your kind of product but captures its message nonetheless. Where possible, change up existing logo conventions to stand out from your competitors.
Where it’s crowded – make it minimalist. Where it’s all red – make it purple.
Don’t forget about sizing
Logos on products, logos on websites, and logos on billboards increase in scale and have to look great in each medium. To scale a logo without creating pixel fuzz on the outline, you might consider vectorizing your logo from your Photoshop save file.
To create a digital vector graphic, use Adobe Illustrator or other free vector-based design tools to transform your image. Once you vectorize a logo, you can scale it to any size without losing quality.
Got yourself a logo?
When you learn to create layers, modify shapes, color code, and incorporate text – you have all you need for a stunning logo design. As a bonus, you develop graphic design skills beyond how to make a logo in Photoshop.
Once you have a logo, you can place it on t-shirts, hoodies, accessories, or home decor items. Create merchandise to expand your brand visibility, and keep learning how to design a logo in Photoshop using more challenging features.