Printify + your favorite platform = more sales!
Your Shopify store is almost ready to launch with great products, quality photos, and polished pages. But did you optimize your Shopify image sizes?
The proper image size enhances the user experience, prevents pixelation, and helps SEO. It also improves engagement and drives conversions.
This guide covers all things regarding Shopify image optimization – from recommended sizes and formatting tips to essential tools to help you succeed.
This post may contain affiliate links, which means we may earn a commission if you make a purchase through those links. This comes at no additional cost to you.
Key takeaways
- Optimized images improve speed and SEO. Large image files can slow down your Shopify store, affecting user experience and rankings. Compress and resize high-resolution images to keep your site fast.
- Shopify has various image size requirements. From your Shopify product photo size (2048 x 2048 px) to banners, collections, and slideshows, following the correct guidelines guarantees a clean, professional look.
- Shopify automatically resizes large images over 4472 x 4472 px, but manually optimizing them prevents blurring and maintains picture quality.
- JPEG and PNG are the best image formats for Shopify. JPEG is great for product images and banners, while PNG works best for logos and pictures requiring transparency. WebP is also compatible for better compression.
- Use Shopify’s image resizer or tools like Canva, GIMP, and Photoshop to adjust image dimensions, aspect ratio, and file size before uploading.
Be your own boss with Printify
Why is it important to optimize your Shopify image sizes?
Optimizing your Shopify image size improves site performance and the buyer experience. Here’s why it matters:
- Faster page loading speed: Large image files slow down your Shopify store, leading to higher bounce rates. Compress and resize high-resolution images to balance quality and speed.
- Better user experience: Properly formatted Shopify images prevent pixelation, stretching, and cropping issues across mobile and desktop devices, making your store look professional.
- Greater detail: Using the right product image size for Shopify lets customers zoom in on details, improving trust and buyer confidence.
- Higher search rankings: Optimizing image file size and adding alt text improve your Shopify SEO, making your store more discoverable on Google.
- Increased conversions: Clear, high-quality images help customers make informed purchasing decisions, leading to more sales.
Recommended Shopify image sizes (2025)
Aim to balance quality and performance. Shopify images should be large enough for the zoom functionality but optimized to load quickly across mobile phones and desktops.
Here’s a handy table with the recommended dimensions, aspect ratios, and file sizes for different Shopify images:
| Image type | Desktop dimensions (W x H) | Mobile dimensions (W x H) | Aspect ratio | Recommended file size |
|---|---|---|---|---|
| Background image | 2560 x 1400 px | 360 x 640 px | 16:9 | Up to 20 MB |
| Hero image | 1280 x 720 px | 360 x 200 px | 16:9 | Up to 10 MB |
| Website banner | 1200 x 400 px | 360 x 120 px | 3:1 | Up to 150 KB |
| Blog image | 1200 x 800 px | 360 x 240 px | 3:2 | Up to 3 MB |
| Logo (rectangle) | 400 x 100 px | 160 x 40 px | 4:1 | Up to 1 MB |
| Logo (square) | 100 x 100 px | 60 x 60 px | 1:1 | Up to 1 MB |
| Favicon | 16 x 16 px | 16 x 16 px | 1:1 | Up to 1 MB |
| Product image | 2048 x 2048 px | 800 x 800 px (min for zoom) | 1:1 | Up to 20 MB |
| Collection image | 1024 x 1024 px | 800 x 800 px | 1:1 | Up to 20 MB |
| Slideshow image | 1600 x 500 px | 800 x 250 px | 16:5 | Up to 10 MB |
Shopify supports images up to 5000 x 5000 px with a maximum file size of 20 MB, but sticking to the recommended sizes delivers faster load times and a better shopping experience.
Following these image size guidelines will help keep your Shopify store looking professional, running smoothly, and optimized for conversions.
Shopify banner size
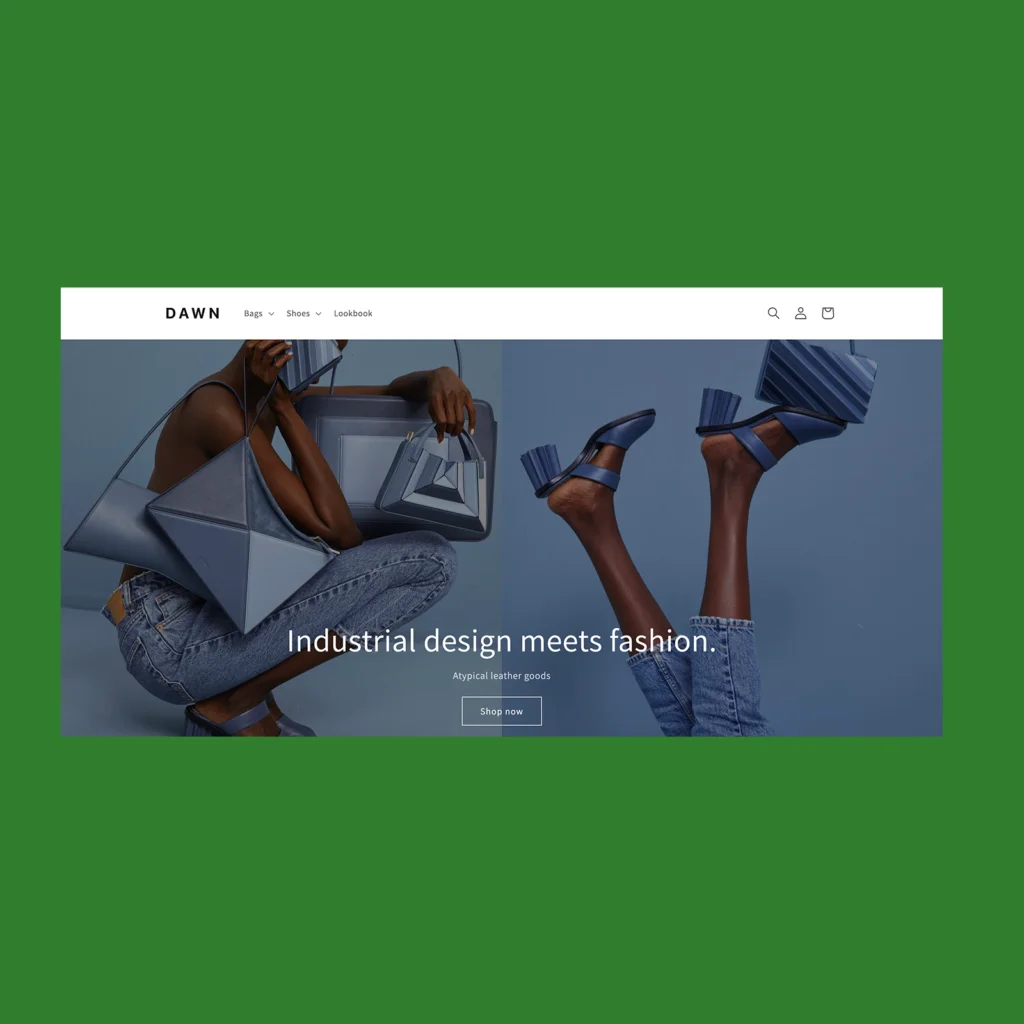
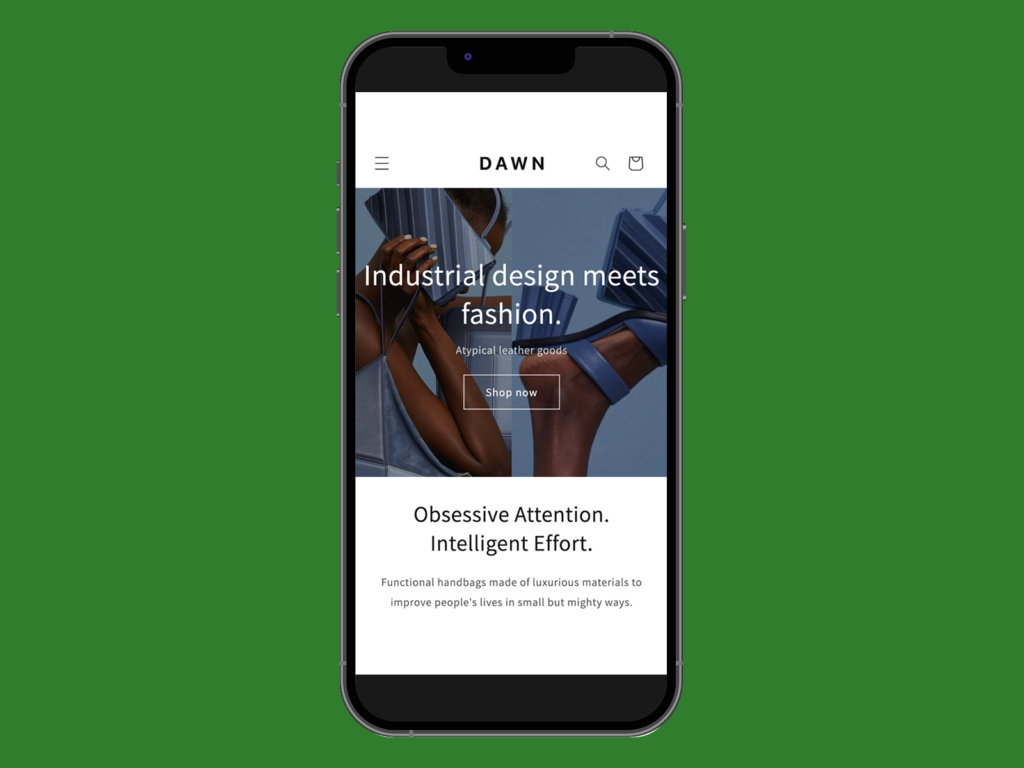
Also called a hero image, the Shopify banner is the main visual element at the top of your store – crucial for branding and engagement.
Since banner dimensions vary by theme and device, it’s important to use a resizable, high-quality image.
- Recommended size (desktop): 1800 x 600 px
- Recommended size (mobile): 1200 x 400 px
- Aspect ratio: 16:9 (varies by theme – some work better with 3:1 or 3:2)
- Max file size: Up to 20 MB (smaller sizes load faster)
When designing your banner image, consider the text placement and call-to-action buttons, as these elements may shift on different devices.
Note that text overlays can partially cover the image. Always preview your Shopify image banner size to make sure focal points remain visible.
Learn how to promote your shop with Shopify email marketing.

Source: Dawn Theme, Shopify Themes.

Source: Dawn Theme, Shopify Themes.
Shopify product image size
Product images build customer trust. Since buyers can’t physically see the product, they rely on high-quality photos to make a purchase decision.
To prevent distortion, use square images that resize well.
- Recommended size: 2048 x 2048 px
- Aspect ratio: 1:1 (square) for best responsiveness, 3:1 for rectangular images
- Max file size: 20 MB (Shopify resizes larger images above 4472 x 4472 px)
To maintain a cohesive look, see how product images display on your chosen theme and test the zoom function to check clarity.
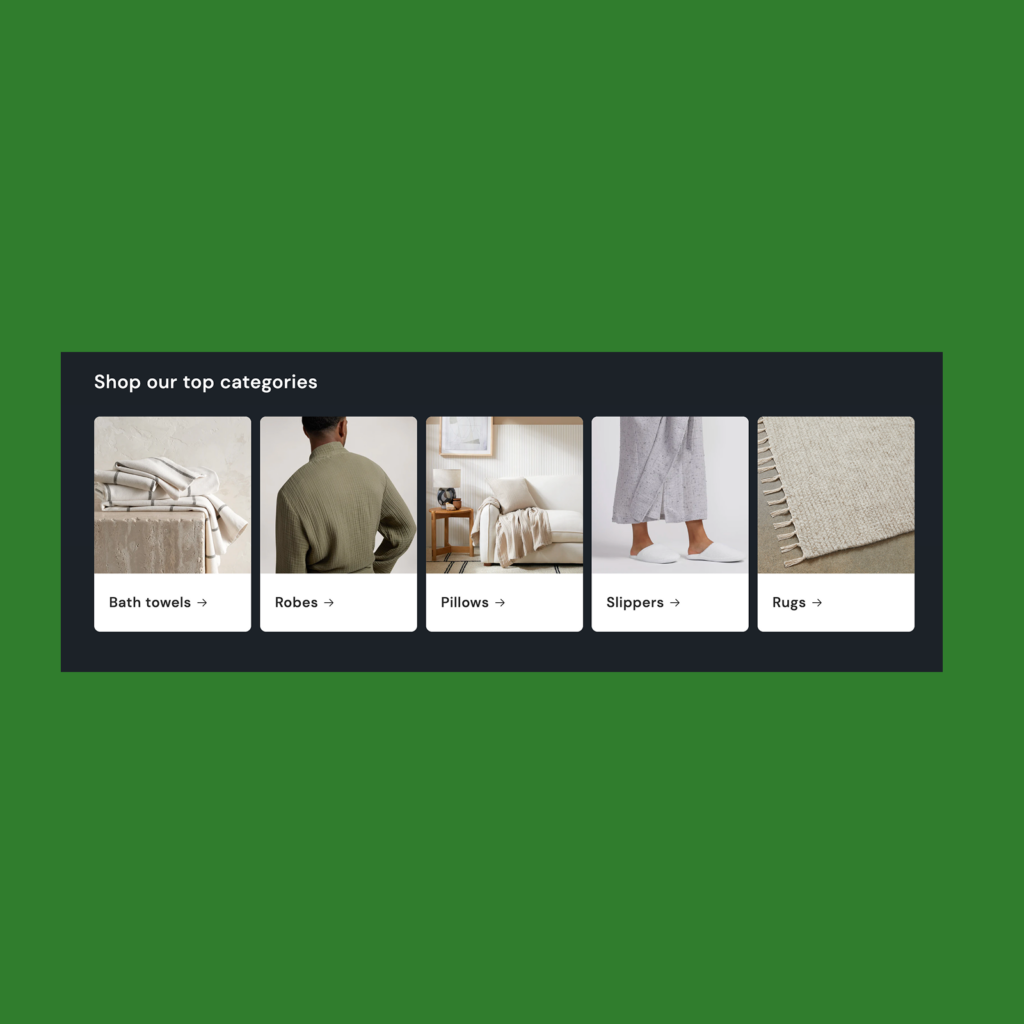
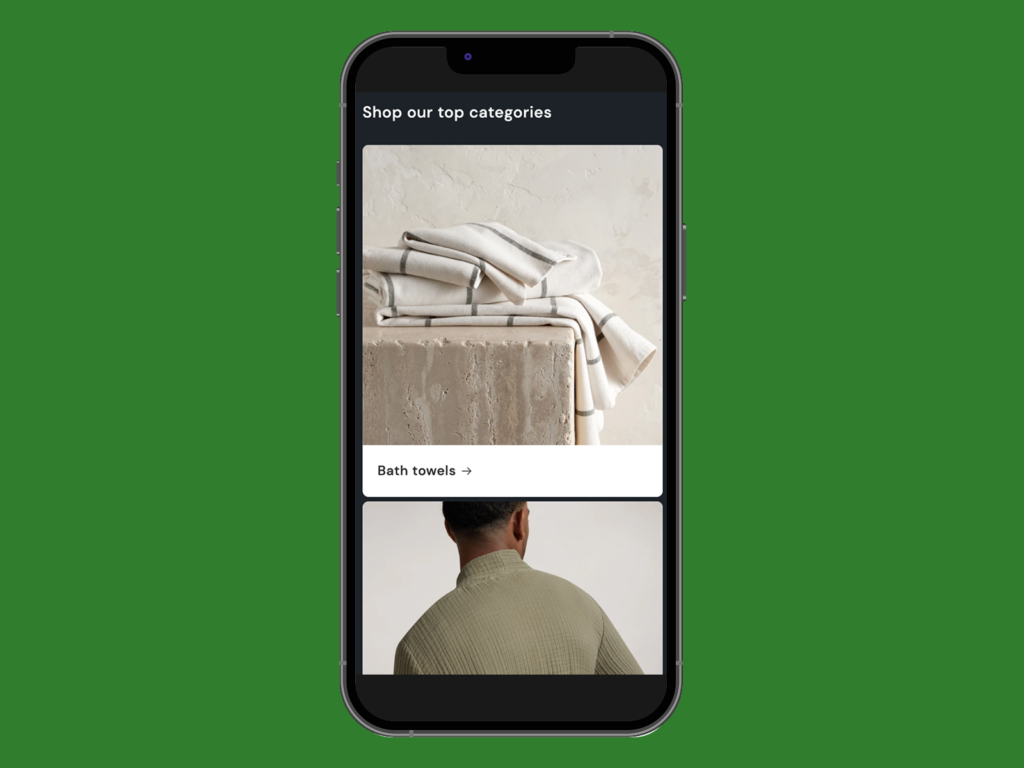
Shopify collection image size
Collection images display multiple products side by side, so maintaining a consistent image size is key to a professional-looking layout. Misaligned images can make your Shopify store look unpolished.
- Recommended size (desktop and mobile): 1024 x 1024 px
- Aspect ratio: 1:1 (square) for a uniform display
- Max file size: 20 MB (800 x 800 px minimum for zoom)
Create a visually balanced collection page by using the same image dimensions for all collection images and check how they appear across devices.

Source: Trade Theme, Shopify Themes.

Source: Trade Theme, Shopify Themes.
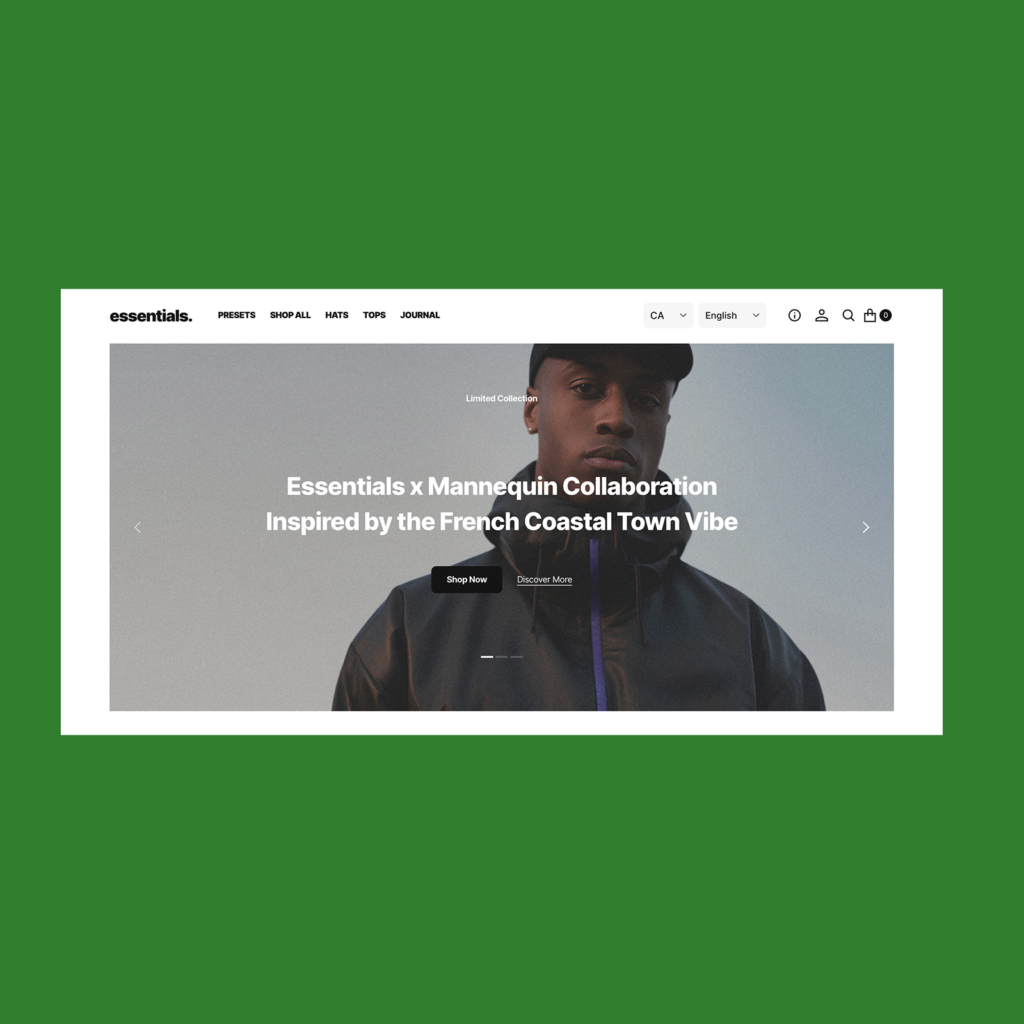
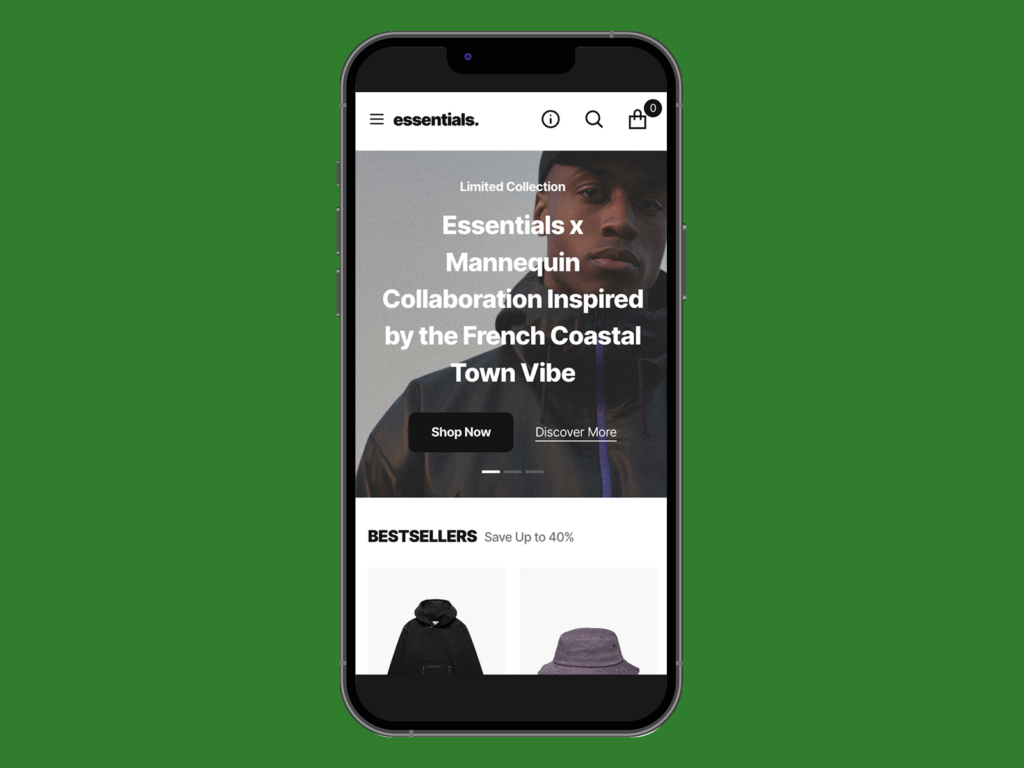
Shopify slideshow image size
Slideshow images highlight featured products or promotions. Since slideshows auto-adjust on different devices, choosing the right aspect ratio helps key elements stay visible.
- Recommended size (desktop): 1600 x 600 px
- Recommended size (mobile): 1200 x 400 px
- Aspect ratio: 16:5 for balanced cropping
- Max file size: 20 MB
To avoid important parts being cropped out, place the focal point in the center and leave space around the edges. Preview your slideshow images on different screen sizes to confirm a smooth display.

Source: Essentials Theme, Shopify Themes.

Source: Essentials Theme, Shopify Themes.
Get design ideas and inspiration from the best Shopify clothing stores.
Shopify header image size
A header can feature your Shopify logo image, branding, or a key promotion. Since it appears on every page, keeping it lightweight and responsive helps maintain fast loading times.
- Recommended height: 120 px
- Max height: 250 px
- Aspect ratio: Varies based on design (logos are often wider than tall)
- Max file size: 1 MB
For logo images, use a transparent PNG for better flexibility, and check that it scales well across screen sizes.
Shopify background image size
Background images should be high-resolution and subtle to avoid overwhelming a page. Choosing the right image size prevents unwanted stretching or cropping.
- Recommended size (desktop and mobile): 1920 x 1080 px
- Aspect ratio: 16:9
- Max file size: 20 MB
Preview background images to check visibility and alignment, especially when using text overlays.
Shopify featured blog image size
A featured blog image helps create a polished, engaging look for blog posts and previews. Using the right image dimensions provides clarity while optimizing the file size for fast loading.
- Recommended size (desktop and mobile): 1200 x 800 px
- Aspect ratio: 3:2
- Max file size: 5 MB
Use high-quality images that align with your brand’s visual identity for a cohesive result.
Shopify favicon size
A favicon is a small logo that appears in browser tabs, bookmarks, and search results. Since it’s tiny, it’s best to use a clear and simple design.
- Recommended size (desktop and mobile): 32 x 32 px
- Aspect ratio: 1:1
- Max file size: 100 KB
A transparent PNG or vector digital image works best to keep edges sharp.
Logo image size (rectangle and square)
Your store’s logo is a key element of your brand identity, appearing prominently across your site. Use the right Shopify logo image size to maintain a professional appearance and avoid loading issues.
- Recommended size (rectangle): 400 x 100 pixels
- Recommended size (square): 100 x 100 pixels
- Aspect ratio: 4:1 for rectangular logos, 1:1 for square logos
- Max file size: 1 MB
These dimensions keep your logo looking crisp on both desktop and mobile devices. Use a transparent PNG to maintain visibility across various backgrounds.
Thumbnail image size
Thumbnails provide quick content previews, such as for product images or gallery items. Proper sizing delivers clarity without compromising site performance.
- Recommended size: 300 x 300 pixels
- Aspect ratio: 1:1
- Max file size: 1 MB
Maintain a consistent size and ratio for a uniform and professional look across your store. This consistency enhances the user experience and keeps your thumbnails cohesive.
Get ideas for what to sell on Shopify or learn how to create a Shopify dropshipping store on our blog.
What are the best image formats for Shopify?
Picking the right image file formats for your Shopify store helps maintain image quality while optimizing for fast loading times.
Here’s a breakdown of the most common Shopify-supported image formats and when to use them:
| Format | Best for | Additional notes |
|---|---|---|
| JPEG | Product images, banners, blog feature images | Balances good image quality with smaller file sizes, suitable for complex visuals with many colors. |
| PNG | Logos, icons, images requiring transparency | Supports lossless compression and transparency, resulting in larger file sizes compared to JPEG. |
| SVG | Scalable graphics like logos and icons | Vector image format that scales without losing quality, ideal for responsive designs. |
| HEIC | High-quality images with efficient compression | Used primarily by Apple devices, not universally supported across all platforms. |
| WebP | Web images requiring superior compression | Reduces file sizes by over 30% compared to JPEG or PNG, but not supported by all browsers. |
| GIF | Simple animations | Animated images are limited to 256 colors, suitable for simple graphics only. |
| TIFF | High-resolution format for professional printing | Offers high-quality, lossless compression that results in large file sizes, making it less ideal for web use. |
How to edit and prepare images for Shopify

Getting your Shopify images right isn’t just about size – it’s about making them look sharp, load quickly, and display perfectly across different screen sizes.
That means choosing the right image formats, setting clear focal points, and optimizing background images for readability.
There are many free and premium tools to help with image editing and optimization. Let’s go over some of the best options.
Get inspiration on our blog on how to take product photos for your online store and how to take pictures for Etsy.
Shopify image resizer
Shopify offers a built-in image resizer that automatically compresses and adjusts images to fit different sections of your store.
While this helps with image optimization, manually resizing files before uploading gives you more control over image quality and layout.
Free and freemium editors
1. GIMP
GIMP (GNU Image Manipulation Program) is one of the best image editors available. Full of features and suitable for professional use, it’s a free and open-source alternative to Photoshop.
The software is regularly updated and no subscription is required for additional features and filters.
This powerful editor has a steep learning curve, but it’s worth it if you want to do more than adjust Shopify image sizes. From full image optimization to creating complex banner images, GIMP can do it all.
Extensive manuals, tutorials, and guides are available in 15 languages. There’s no official tech support, but you’ll find an active and engaged community on many online forums.
- Available for Linux, Windows, and macOS.
2. Canva

An easy-to-use photo editor that’s freemium and online, Canva is popular for designing web graphic elements. Still, it offers plenty of features for editing images.
Adjust your Shopify photo dimensions, apply filters and effects, use templates, or add custom elements. Advanced filters and easy background removal are available with premium accounts.
- Online browser editing in Linux, Windows, macOS, Android, and iOS.
- Free plan: 5GB storage, thousands of stock photos, 1M+ templates.
- Pro plan ($15/month or $120/year): One user, 1T cloud storage, advanced features and filters, 100+ million graphic assets, unlimited premium templates.
- Teams ($10/month or $100/year): Charged per person (minimum three people), 1T cloud storage, online customer support, branding features.
3. Fotor
Fotor is an easy-to-use online photo editor suitable for quick edits and adjustments to your Shopify images. The app is aimed at enthusiasts and non-professionals, but it offers plenty of features to make editing Shopify images easy.
It has a quick background remover and a “one-tap enhance” button. Additional retouching tools include red-eye and wrinkle removal.
The mobile app lets you adjust your Shopify photo size on the go and easily upload images to Shopify marketing channels like Facebook and Instagram.
- Free with built-in purchases.
- Online, works in Linux, Windows, macOS, Android, and iOS.
Check our blog for tips on free Shopify apps.
Paid photo editors

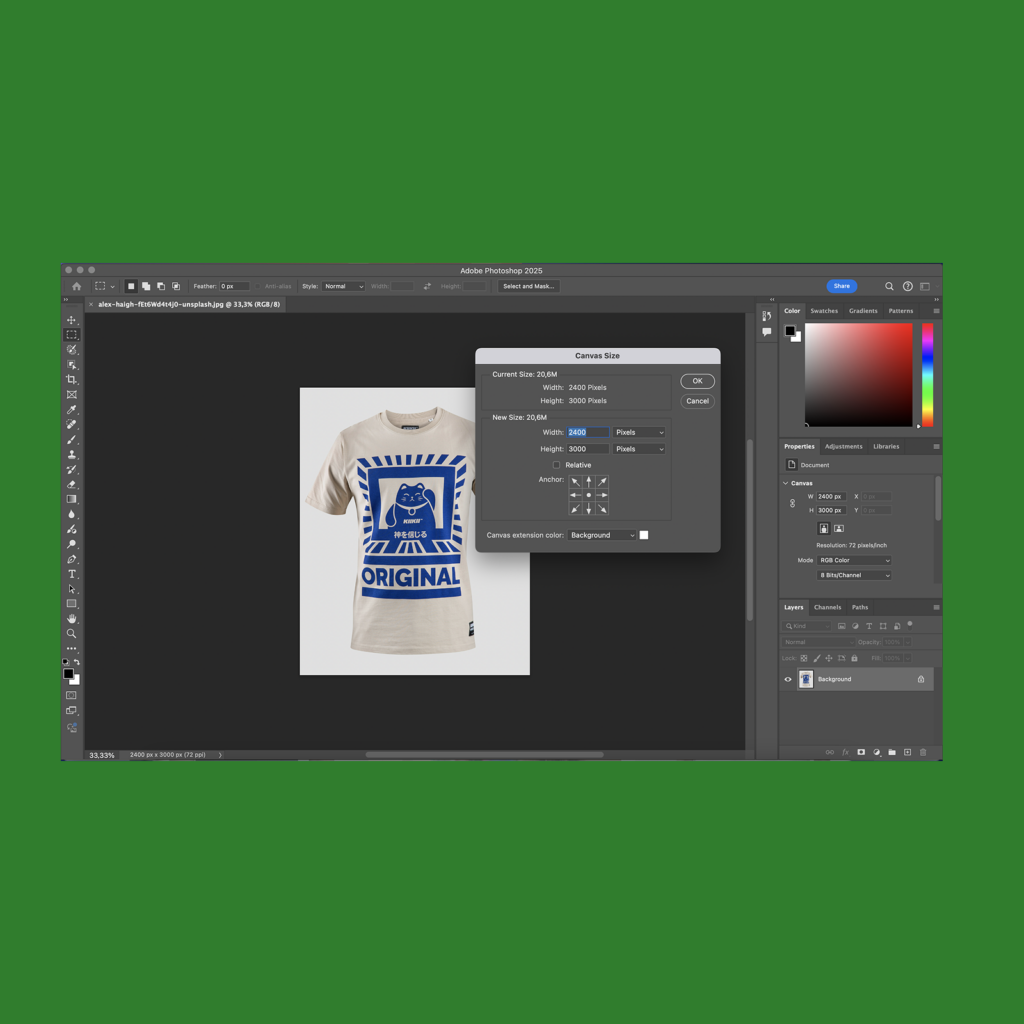
Adobe Photoshop is the industry-standard software for image creation and editing.
It can perform any editing and adjustment tasks required by a Shopify store – altering image quality and resolution, resizing files, converting file formats, or applying advanced elements to banners and slideshow images.
This powerful tool has a steep learning curve, but Adobe’s usability continuously improves for user-friendliness.
- Price: $18.39/month (discounted price for Printify merchants).
- Available for Windows and macOS.
Corel PaintShop Pro is a classic editor that’s full of advanced tools and resources.
It works with raster and vector images, supports HEIC and HEIF file formats, and offers AI functions such as background replacement.
Despite its extensive features, some consider PaintShop Pro easier to operate than GIMP or Photoshop.
- Price: A one-time payment of $79.99.
- Available for Windows.
Want to check out Shopify alternatives? Compare it with other platforms, like BigCommerce vs Shopify or WooCommerce vs Shopify.
FAQ
The optimal Shopify image size depends on the type of image. For Shopify product image size, a square photo of 2048 x 2048 px is recommended to enable zoom functionality and maintain high image quality.
The ideal banner size for Shopify is around 1800 x 1000 px, though this varies by theme. A Shopify collection image size should be 1024 x 1024 px, while slideshow images should be 1600 x 600 px for a balanced look on mobile and desktop devices.
Always consider image size guidelines and aspect ratio for proper display.
The best image file formats for Shopify images are JPEG and PNG. JPEG is ideal for product, banner, and slideshow photos, balancing quality and file size even after compressing images.
PNG is best for Shopify background images, logos, and icons since it supports transparency.
Shopify also supports WebP and high-efficiency image format (HEIF) for improved performance. For vector-based designs, SVG is supported for themes and design elements but not product images.
Yes, Shopify automatically resizes images larger than 4472 x 4472 px. However, for image optimization, it’s best to upload correctly sized images to maintain image resolution and avoid blurring.
Shopify also uses image compression to optimize performance, reducing file size while maintaining quality.
The recommended image size for web pages depends on its purpose.
Shopify product images should be at least 800 x 800 px (ideally 2048 x 2048 px to support zoom), while featured images and Shopify blog image sizes typically range from 1200 x 628 px to 1800 x 1000 px.
A Shopify background image size should be 1800 x 1000 px or larger, depending on the theme. Always optimize file sizes to improve your online store performance.
Ready, set, upload!
Following Shopify image size guidelines is essential for a fast and professional store that converts.
From your Shopify hero image size and banners to background, collection, and product images – every detail matters.
Use a high image resolution, check the maximum file size, and resize images correctly using tools like GIMP or Photoshop.
Now that you know the best size for Shopify product images and beyond, it’s time to optimize your online store and watch those conversions soar.