Your business, your way – sell with Printify
Creating a standout eCommerce website is just as important as building, decorating, and managing a physical storefront. Let’s see what makes a great eCommerce website design.
This guide will explore the necessary design elements that make eCommerce websites successful, the significance of increasing site performance, the benefits of search engine optimization (SEO), and the importance of ongoing analysis for your eCommerce projects.
Explore our curated selection of successful stores to find inspiring examples. Discover how Printify can enhance your online shop with quality custom products and automated fulfillment.
This post may contain affiliate links, which means we may earn a commission if you make a purchase through those links. This comes at no additional cost to you.
Key takeaways
- Effective eCommerce website design is important for user engagement and conversions.
- Essential design elements include clear navigation, a compelling homepage, optimized product pages, and a seamless checkout process.
- SEO and mobile optimization are key to driving traffic and improving user experience.
- Regular analysis and adaptation based on user data are essential for sustained success.
- Printify offers a great way to start an eCommerce business without inventory costs.
Why is design important for an eCommerce website
The design of your eCommerce website is the first impression that determines whether your online business effectively communicates its message and engages users. To build trust, make sure your site looks presentable, prioritize customer experience, and encourage conversions.
Trust and credibility are in high demand. Retail eCommerce is one of the fastest-growing markets in the world, rising by half a trillion each year to well over $6 trillion in sales in 2024.
But it’s not just about aesthetics; it’s about functionality and user-friendliness. Every element should highlight the product, communicate relatable brand values, and make purchasing easy.
Users who find your site visually appealing and easy to navigate are more likely to return and recommend it to others. After that, as long as the site design is distinct, you’re good to go.
Key elements of eCommerce website design
Navigation and menu structure

Clear and intuitive navigation is the backbone of any successful eCommerce website. It helps users move from page to page without getting lost and quickly find what they’re looking for.
Best practices:
- Use a logical hierarchy and group or tag related items together.
- Keep menus in a simple, uncluttered, and minimalist design.
- Include a search bar for easy access to specific products.
Effective navigation means having a well-organized menu structure. Categories and subcategories should be easy to understand and use, and relevant to the target audience. Dropdown menus can be particularly effective for organizing a large number of products.
Leading users from one page to the other should increase the relevance of their results but also let them easily backtrack if they’ve made a wrong turn. Try using breadcrumb navigation – a way to visualize the path of past visited pages – to help users keep track of their site location.
Homepage design

The homepage is the face of your business. It should grab attention, convey your brand story, and guide visitors toward purchasing. Think banners, images, buttons, and highlights.
We’ll list a series of key design elements that are often included in an eCommerce home page. Use the following structure as a base, and format it to match your own brand identity.
Key elements:
- Hero section: A prominent section at the top, often featuring a high-quality image, video, or GIF set along with a compelling call-to-action (CTA) about your store.
- Product grid: Showcase bestsellers or new arrivals to entice customers.
- Multiple CTAs: Strategically placed to guide users toward desired actions.
- Product categories: Help users quickly navigate to their area of interest.
- About us: Share your brand story and values to build a connection with visitors.
- Email subscription boxes: Encourage visitors to subscribe for deals and updates.
- FAQ and how-to sections: Address common questions and add useful information.
The homepage is also an excellent place to highlight your business’s unique selling points (USPs). This could include free shipping offers, limited-time promotions, or highlighting any awards or recognitions your business has received, such as brand deals and customer reviews.
Product pages

Product pages need to provide all necessary information while being visually appealing.
Key elements:
- High-quality images and videos.
- Detailed product descriptions.
- Clear pricing and availability information.
- User reviews and ratings.
- Easy access to related products.
- Relevant product tags.
Each product page should aim to convert visitors into buyers. Consider setting up a home studio or hiring a professional photographer. Write uniform and easy-to-read descriptions and offer multiple views, such as macro shots, lifestyle photos, or even 360-degree views of products.
Shopping cart and checkout process

The checkout process should be as smooth and straightforward as possible to reduce cart abandonment.
Key elements:
- A clear, simple cart summary.
- Multiple payment options.
- Minimal steps to complete a purchase.
- Clear information on shipping and returns.
Avoid requiring customers to create an account before purchase, as this can be a significant barrier. Instead, offer a guest checkout option. Providing clear progress indicators during checkout can also help keep users informed and create a smooth checkout process.
Secondary pages
Those are some of the best eCommerce website design elements, filling in the remaining cracks for your potential customers. They offer more context about your online store and give users more ways to interact with your brand.
Important pages:
- Contact us: Easy access to contact information and forms.
- Terms and conditions: Legal information regarding the use of your site.
- Privacy policy: Information on how user data is handled.
- Social media: Connect users to your social media projects.
These pages are essential for the transparency and legal compliance of your eCommerce store. The Contact Us page should include multiple ways for customers to reach you, such as email and phone. Consider using a template for the terms and conditions and policies to make them compliant and accessible.
UI/UX design and mobile optimization

User Interface (UI) and User Experience (UX) capture two important aspects of great eCommerce websites: how intuitive and enjoyable they are to use. The time spent on a website should be productive and provide clear answers to the search queries that led the customer to visit.
Key elements of a good UI design:
- Consistency in design elements: Maintaining uniformity in colors, fonts, and button styles helps create a cohesive and professional look throughout the website.
- Fast loading times for all pages: Ensuring a quick and responsive design reduces the likelihood of users abandoning the site, enhancing overall user satisfaction.
- Intuitive navigation: Users should be able to find what they’re looking for with minimal effort. Use clear menus, search functions, and breadcrumb trails for website navigation.
- Text and color schemes: Picking readable typography and color schemes ensures that users of all kinds can rely on accessible web design and not be discouraged.
Key elements of a good UX design
- Clear and compelling CTAs: Effective calls to action guide users toward desired actions, such as purchasing or signing up for a newsletter and driving conversions.
- Useful and valuable content: Providing relevant, informative, and valuable content enhances the user experience and encourages them to spend more time on the site.
- Business and brand credibility: Establishing credibility through trust signals like customer reviews, testimonials, and secure payments builds confidence in the brand.
- Personalization and engagement: Tailoring the user experience to individual preferences and behaviors increases engagement and satisfaction.
Mobile optimization:
Most users access websites on smartphones when shopping online, so your website design needs to have an optimized mobile version. Use your platform to create layouts that adjust to different screen sizes and feature touch-friendly buttons and easy-to-read text.
Search engine optimization for the win

Search Engine Optimization (SEO) is a method to increase your site’s visibility and relevance for search engines. This drives organic traffic to your online store and results in more conversions.
Search engine algorithms analyze the relevance of search queries and the reliability of websites to determine which sites appear in search results. By optimizing your site for search engines, good SEO practices can improve your position in Google rankings, causing a snowball effect.
Key elements of SEO:
- Keyword optimization: Use relevant keywords throughout your site with keyword research tools like Semrush or eRank to find the best options for traffic generation.
- Quality content: Create valuable content that attracts and engages users. Add a blog page or guides that increase site value and add more places for keyword incorporation.
- Meta tags and descriptions: Optimize meta tags and descriptions to improve search engine rankings. Make sure they’re readable for both desktop and mobile devices.
- Backlinks: Build high-quality backlinks to increase your site’s authority. Collaborate with other brands or add outbound hyperlinks from your site to connect with reputable pages.
Effective SEO involves both on-page and off-page strategies:
On-page SEO includes optimizing product descriptions, blog posts, meta tags, and other content with high user intent and relevant keywords.
Off-page SEO focuses on building high-quality backlinks to your site and linking to authoritative sources in your industry.
For those looking to improve their SEO efforts, consider implementing advanced techniques such as schema markup, which helps search engines understand your content better.
Analyze to succeed further
Website analysis is a long-term process. Use analytics tools to track user behavior, identify areas for improvement, and adapt to new trends to enhance your website design performance. Try out multiple templates and change your site’s appearance to test different possible variants.
Key analysis methods:
- Google Analytics: Track website traffic, user behavior, and conversion rates. Consider how your traffic changes during different seasons to see where to focus your efforts.
- A/B testing: Test different design elements and strategies. Create similar page layouts and listings and try them out independently to optimize and see what works best.
- User feedback: Collect and analyze user feedback to identify pain points and areas for improvement. Open and keep your communication channels professional.
From site design changes to marketing strategies, these resources can outline issues that you wouldn’t otherwise catch yourself. Using trend analysis tools, A/B testing, and user feedback frequently will help you continuously improve your website’s performance and user experience.
Examples of successful eCommerce websites
What makes the best eCommerce websites stand out? It’s helpful to look at some real-world eCommerce website examples. We’ve curated a few gems in different categories for your inspiration, showing clear navigation, high-quality visuals, and engaging user experiences.
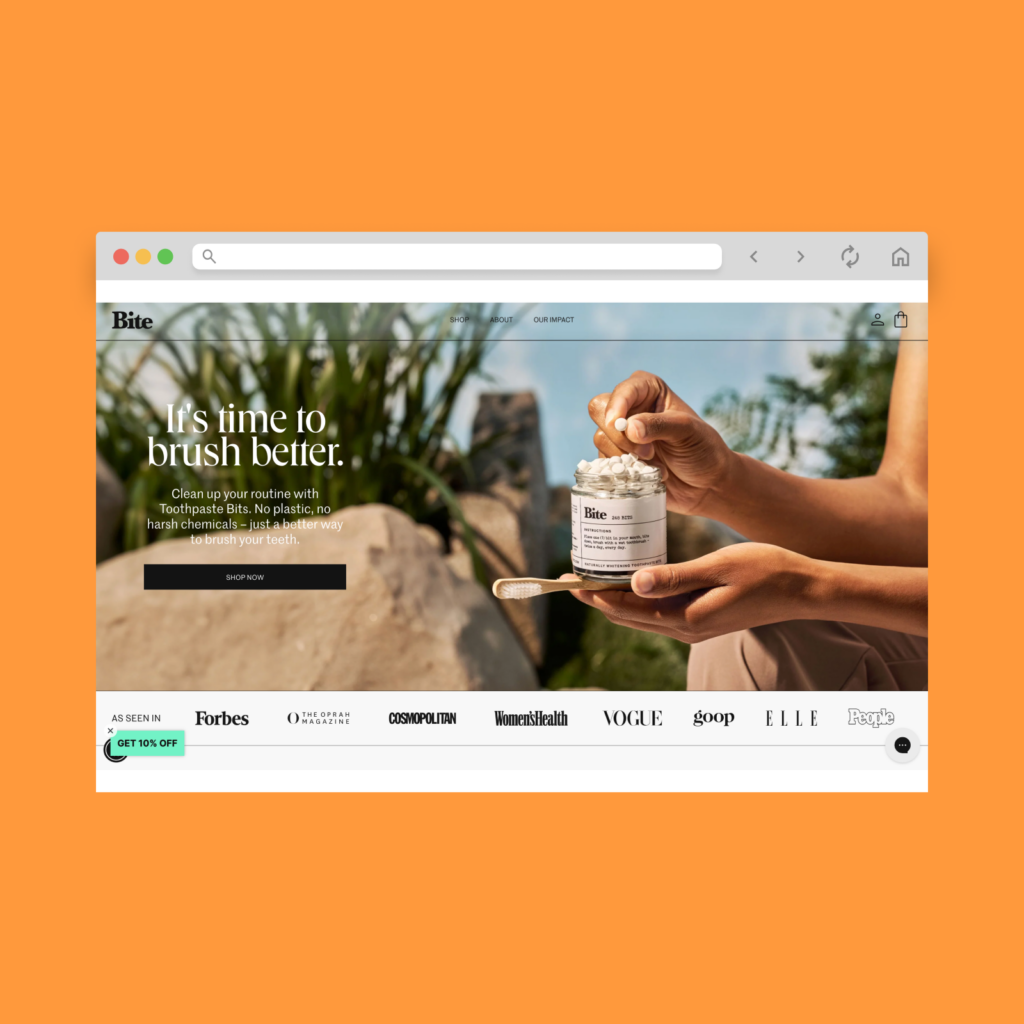
1. Bite Toothpaste Bits

Bite Toothpaste Bits showcases a clean and minimalist design with a focus on sustainability. The site features clear navigation, high-quality images, and concise product descriptions.
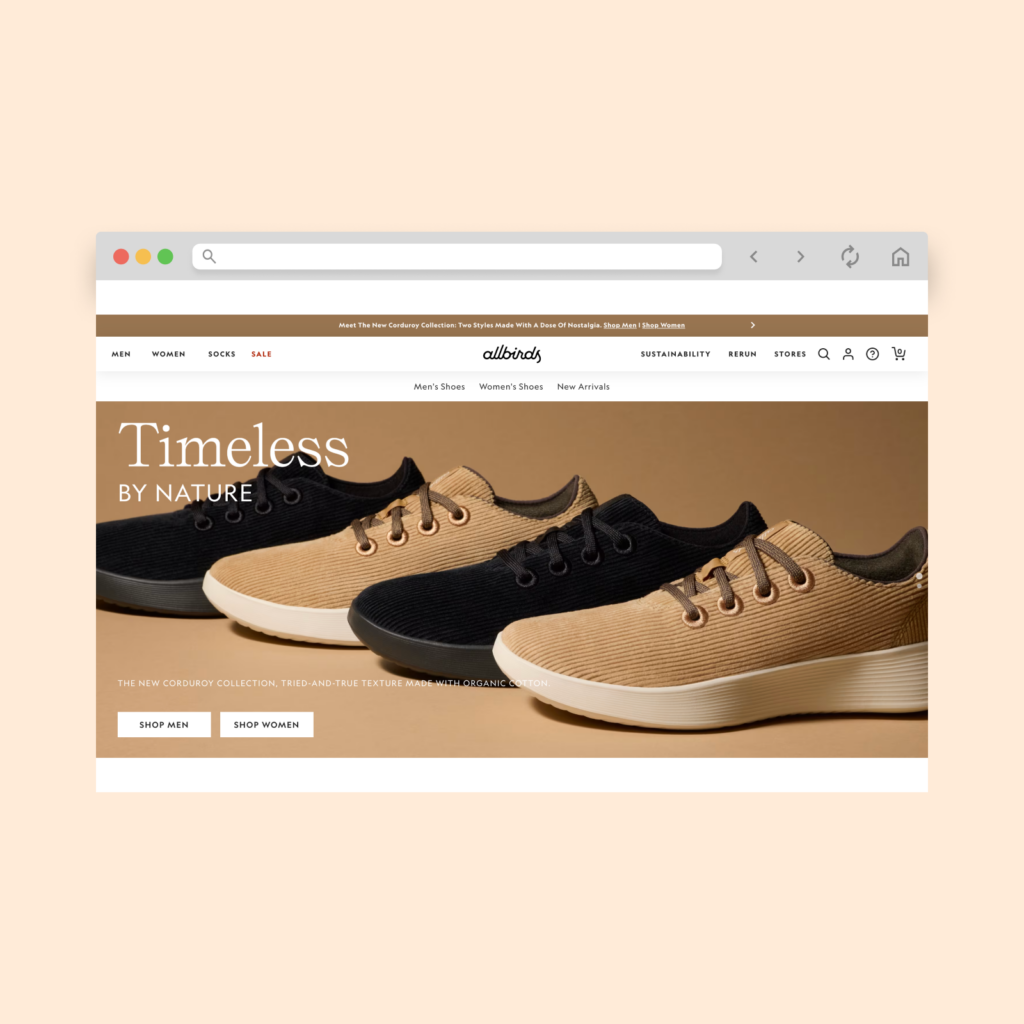
2. Allbirds

Allbirds’ website highlights its commitment to eco-friendly products with a simple, elegant design. The user-friendly interface, high-quality visuals, and engaging storytelling make it a standout.
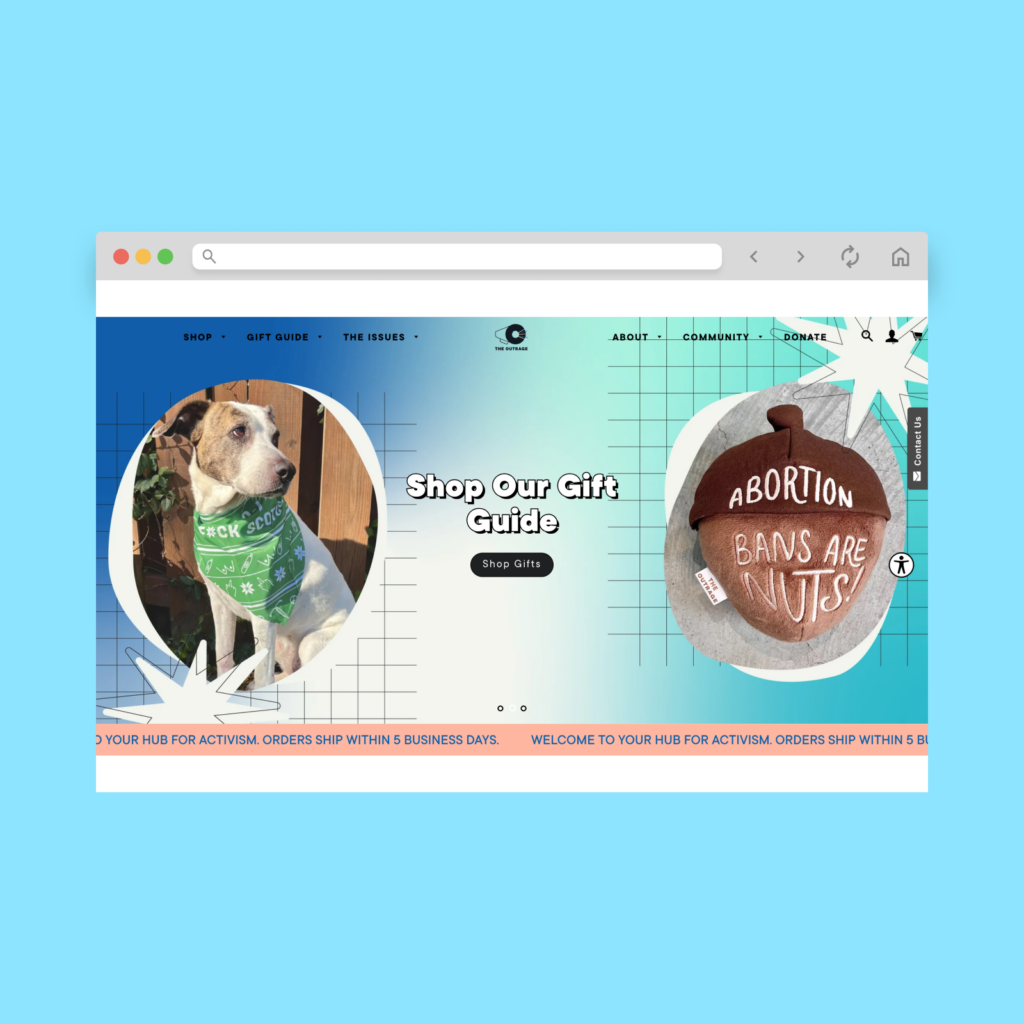
3. The Outrage

The Outrage combines activism with commerce, offering a visually striking site that emphasizes its mission. Clear navigation and compelling calls to action drive engagement and conversions.
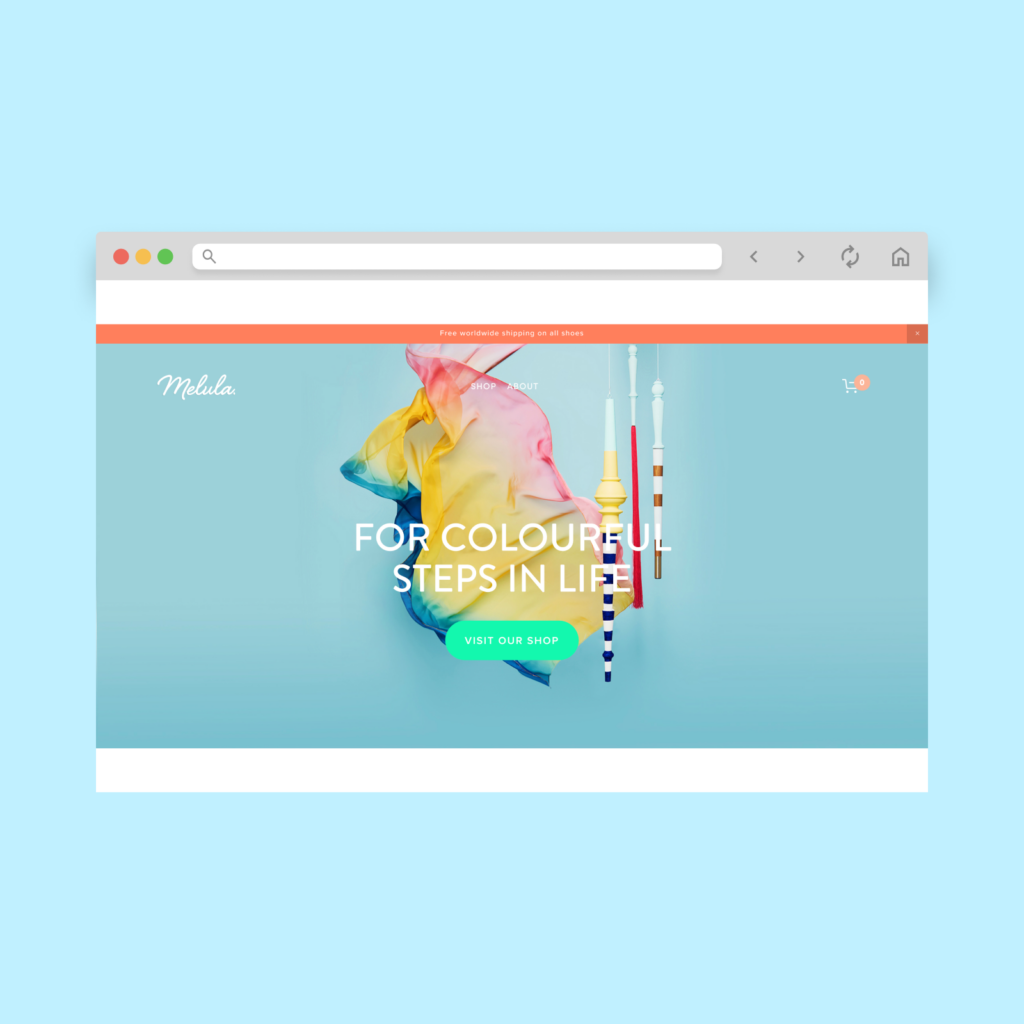
4. Melula

Melula’s website features a modern design with high-quality images and videos. The intuitive layout and seamless shopping experience make browsing and purchasing products easy for users.
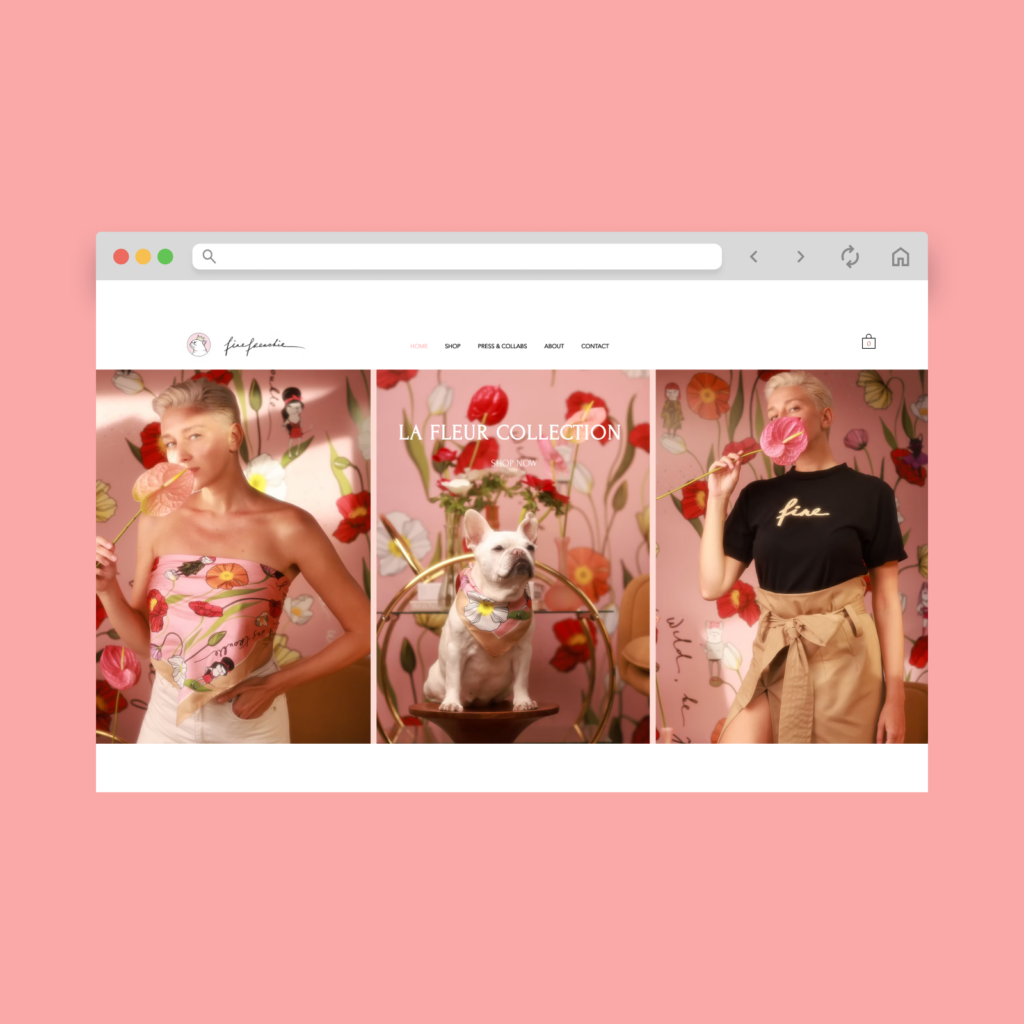
5. Fine Frenchie

Fine Frenchie has a monochromatic and minimalist design. The site features high-quality illustrations and photography, clear navigation, and engaging content.
Tools and platforms for eCommerce website design
eCommerce platforms

eCommerce platforms are comprehensive solutions designed to help you easily build and manage your online store. These platforms often come with many built-in features and tools – customizable design templates, payment processing, and inventory management.
- Shopify
- Squarespace
- BigCommerce
- Wix
- Magento (Adobe Commerce)
- Sellfy
- Shift4Shop (formerly 3dcart)
Standalone eCommerce platforms
On the other hand, standalone (or self-hosted) eCommerce platforms offer more flexibility and control over your site. These platforms require more technical expertise to set up and manage but provide greater customization options, perfect for those needing more than an all-in-one solution.
- WooCommerce
- PrestaShop
- OpenCart
- OsCommerce
Mistakes to avoid when building an eCommerce website
1. Cluttered and confusing structure
A cluttered site or a highly experimental eCommerce design template can overwhelm visitors and drive them away. Keep your design clean and straightforward. Use white space effectively and ensure that your site’s layout guides users naturally towards important content and actions.
2. Poor optimization
To provide a smooth user experience, make sure your site is optimized for speed and performance. This means compressing images so they load faster, using browser caching to store frequently accessed files, and employing a Content Delivery Network (CDN) when necessary.
3. Hard-to-understand navigation
Consider how potential customers navigate your site. Avoid complex menus that make it hard to find what they need. Test your navigation with real users to identify any problems and make necessary adjustments to provide a seamless browsing experience.
4. Ignoring SEO
Ignoring SEO can severely limit your site’s visibility. Implement best practices to improve search engine rankings. This includes optimizing product descriptions and metadata, using alt text for images, and creating keyword-rich content on your new eCommerce website for organic traffic.
5. Slow loading times
If a page takes more than a few seconds to load, the drop-off rate increases significantly. To speed up your site, optimize images, use caching, and choose a reliable hosting provider. Regularly test your site’s speed using tools like Google PageSpeed Insights and make necessary adjustments.
Start your eCommerce business with Printify

Once you’ve got the best eCommerce website design, you just need the products to match. Printify makes it easy to start selling online without inventory costs. Pick and design bestselling custom white-label products and seamlessly connect with your eCommerce website.
Here’s how:
1. Sign up
Create a free Printify account to access a wide range of customizable products and print-on-demand design tools.
2. Select products and customize the design
Choose from Printify’s extensive Catalog and use our Product Creator to apply designs that match your brand’s aesthetic.
3. Decide where to sell
Integrate Printify with your chosen eCommerce platform to list and sell your products. Printify supports integration with major platforms like Shopify, WooCommerce, and BigCommerce.
4. Relax while we do the rest
Printify’s network handles production and shipping, allowing you to focus on marketing and growing your business. Start to master eCommerce web design without the hassle of inventory and logistics.
eCommerce website design FAQs
Start with a clear strategy, choose a user-friendly platform, and focus on essential design elements like navigation, product pages, and mobile optimization.
eCommerce website design involves creating a website that facilitates online shopping and focuses on providing a good user experience, user-friendly navigation, functionality, and aesthetics.
Costs can vary widely, from a few hundred dollars for a basic site to tens of thousands for a fully customized site. You can always start small and practice cost-effective eCommerce solutions.
A good design is made on a reliable eCommerce platform and is user-friendly, visually appealing, mobile-optimized, and SEO-friendly. Good design examples also have unique custom domains, bright colors, high social proof, high-quality photos, and good product visibility.
The best structure includes clear navigation, a compelling homepage, detailed product pages, and a smooth checkout process. The website should be no more than three levels deep – the home page, subcategories (like the catalog screen), and the product pages.
To summarize
Creating successful eCommerce stores requires a thoughtful design with effective optimization and continuous analysis. Get started with a template and explore other successful online stores or eCommerce sites to find a look and aesthetic that suits your needs.
Choose an eCommerce platform or website builder that fits your budget and creative design requirements via built-in tools or plug-ins. Prioritize a simple interface and user experience, use SEO techniques, avoid common mistakes, and make a site that keeps customers.